すぐに役立つ!イラストレータテクニック集 vol.11
公開日: 2015年2月21日 更新日: 2024年5月16日

Illustratorでリアルな「水滴」を制作します。
Illustratorの「メッシュツール」や「透明ツール」機能を利用して、描画する方法です。
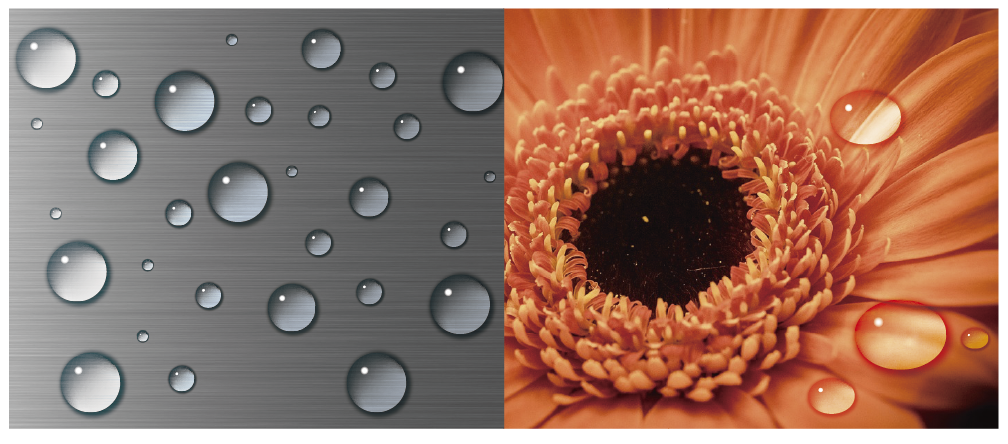
「オーバーレイ」を使うので背景は、色の濃い写真がオススメです。
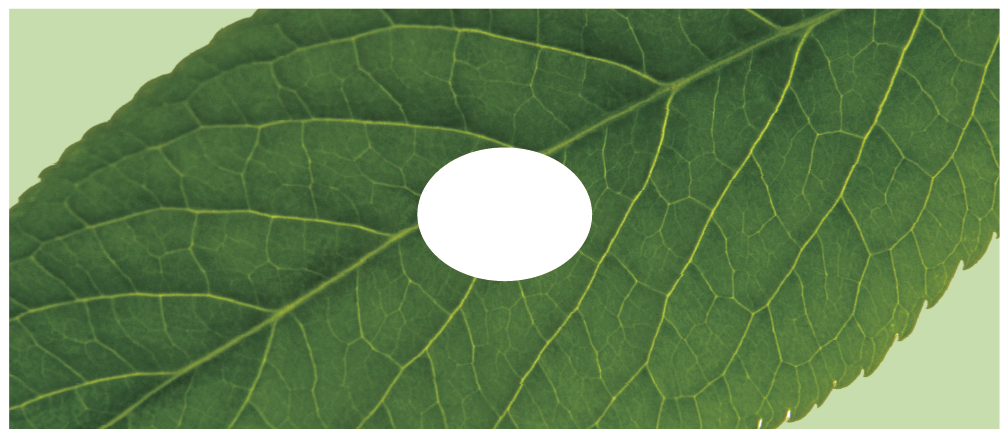
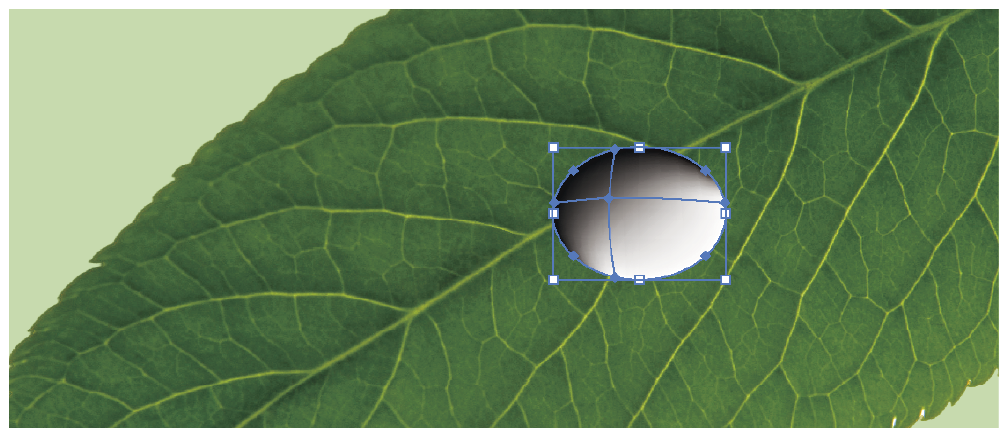
1.楕円形ツールで水滴の形を作成します
楕円形ツール、もしくはペンツールで水滴の形を作ります。
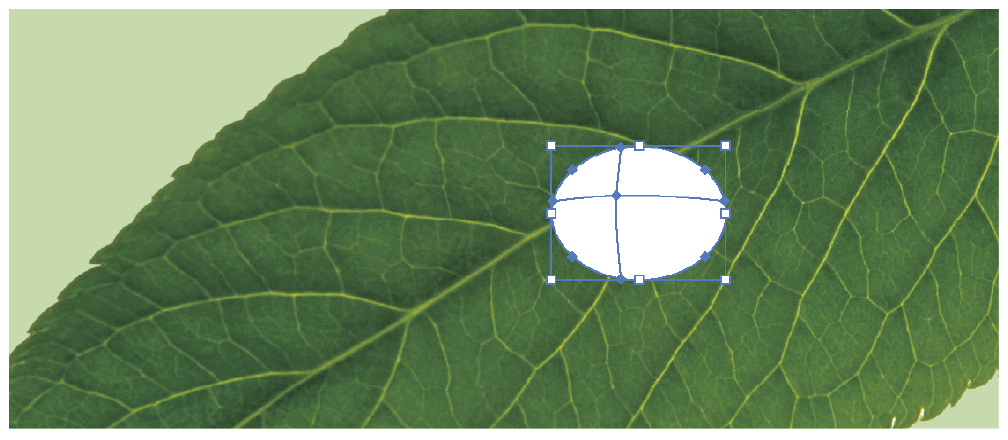
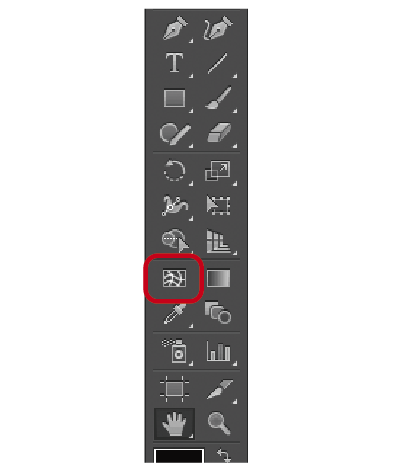
2.メッシュツールでグラデーションを作成します
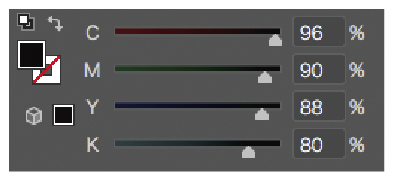
メッシュツールを選択して、楕円左上のアンカーポイント4点を選択し、色を付けます。
中央のアンカーポイントにも50%程、色を入れておきます。
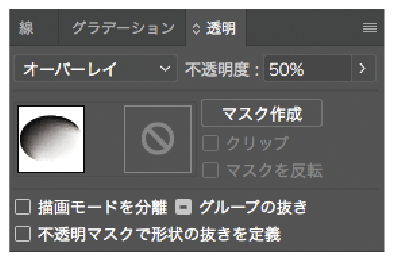
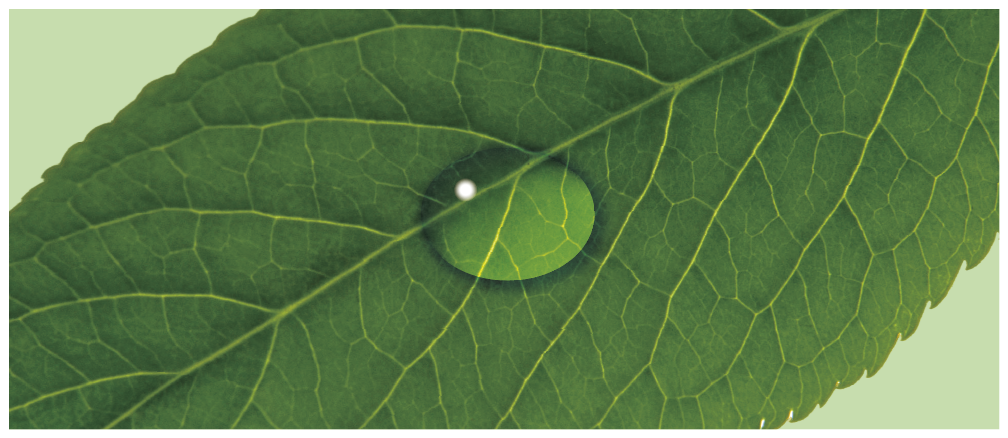
3.透明ツールで描画モードをオーバーレイにします
透明ツールで描画モードをオーバーレイ、不透明度を「50%」にします。
背景の写真によって雰囲気が変わりますので、不透明度を調整してください。
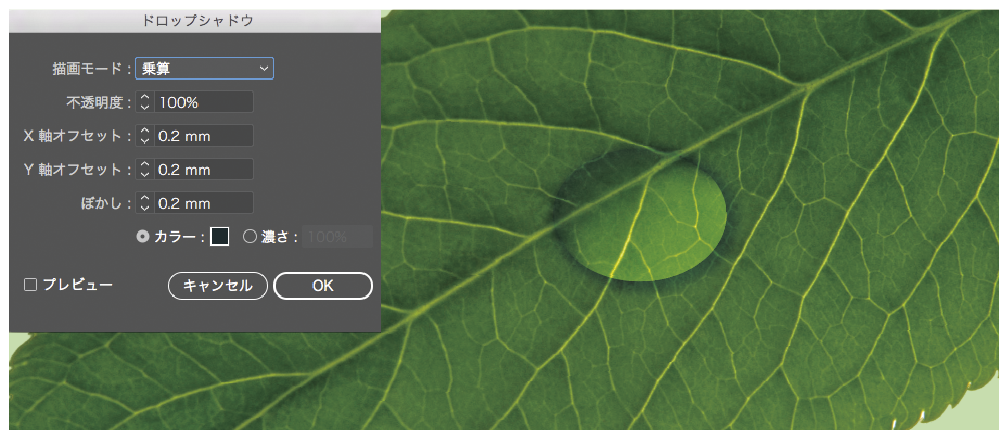
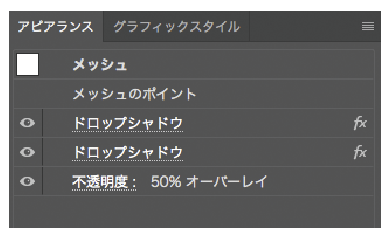
4.ドロップシャドウで水滴に影をつけます
効果→スタイライズ→ドロップシャドウにて影をつけます。
描画モードを乗算にして、上記の数値で設定します。背景の写真によって、オフセットやぼかしを調整してください。
また、影が弱いので、アピアランスにてドロップシャドウ効果を選択し、複製してください。簡単に影を濃くすることが出来ます。
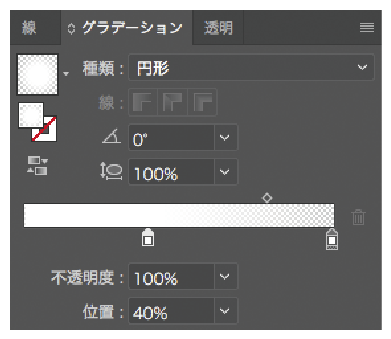
5.水滴にハイライトを足します
円形グラデーションを使ってハイライトを作ります。
楕円形ツールにて正円を作り、グラデーションを適用します。白から始まり、端を白の「不透明度0%」に設定します。
端をぼかすひと手間で、よりリアルに近づきます。
大きさを変えて複製し、ランダムに散らせば完成です。
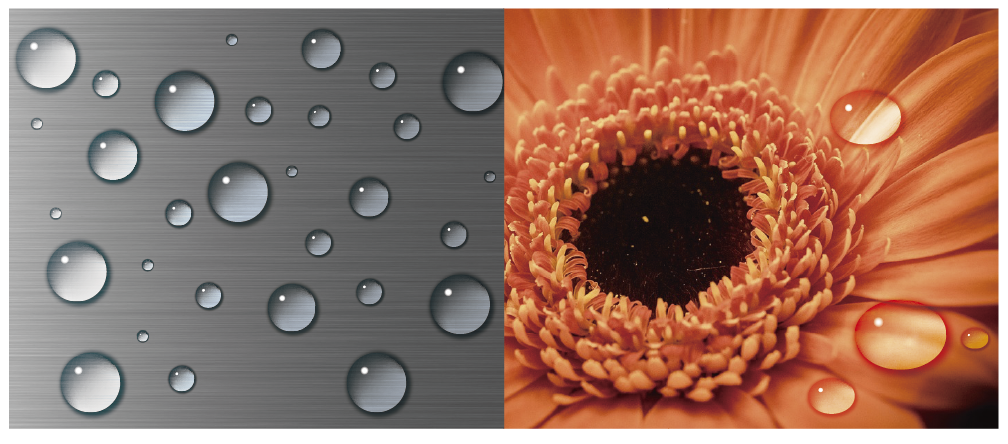
応用例:背景や形を変えれば、さらにリアルな「水滴」が作成できます。