
ご入稿の際に必要なデータについて
■IllustratorまたはIllustrator epsにて保存してください。
■写真データを配置している場合は一緒にお送りください。
写真データは全てIllustratorデータと同じフォルダに保存していただきますようお願いいたします。
■仕上がり見本を添付してください。
仕上がり見本はPDF形式に書き出したものを出力データと一緒にご入稿していただきますよう
お願いいたします。
■Illustrator以外で作成されたデータでのご入稿について。
エクセル・ワード・パワーポイントなどで作成されたデータに関しましては、お電話にて
一度ご相談ください。

仕上がりサイズについて
■データは原寸サイズにて作成してください。
基本的には原寸サイズでデータを作成してください。大きすぎる場合には比率を合わせ縮小していただいても構いません。
その際は出力される看板サイズに適した縮尺を明記して頂く必要があります。
仕上がりサイズと縮尺の記入をお願いします。
ハトメについて
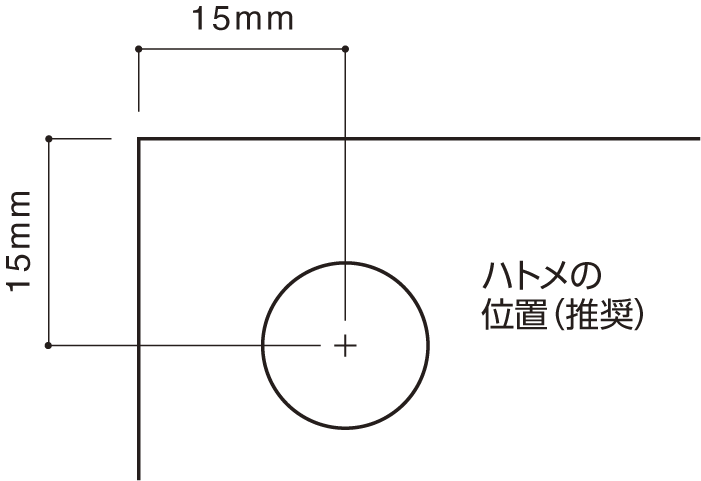
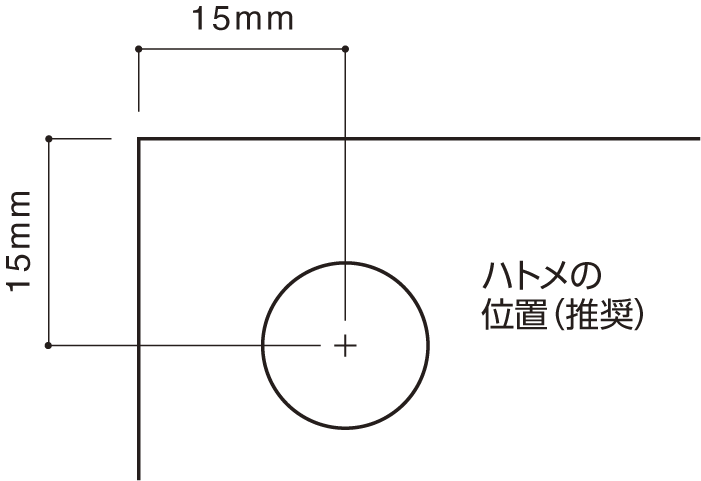
■ハトメタイプのバナーはハトメ位置にご注意ください。
ハトメタイプのバナーはφ12のハトメを使用します。また、ハトメ位置は右図となります。
データ作成の際はご注意ください。

塗り足しについて
■仕上がりサイズにトンボ、または仕上がり線(線:0.1mm、塗り:なし)を
作成してください
ハトメタイプのバナーについて写真やベタ(塗り)がある場合は、仕上がりサイズより
上下左右3mm以上外側に塗り足しを作成していただきますようお願いいたします。
また、スライドタイプのバナーは上下に20mm程、バナースタンドロールに関しては、
上に20mm、下に50mm程塗り足しを作成していただきますようお願いいたします。
また、仕上がりサイズや加工により必要な塗り足し幅が異なりますので、事前にお問い合わせください。

フォントについて
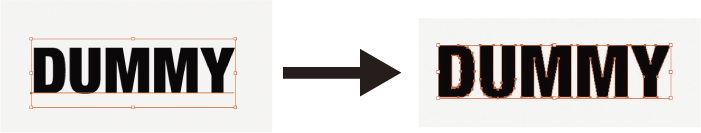
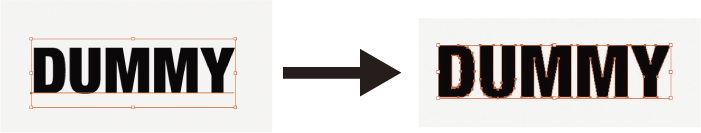
■フォントは全てアウトライン化してください。
「書式」→「アウトラインを作成」よりアウトライン化していただきますようお願いいたします。

不要なレイヤーやオブジェクトについて
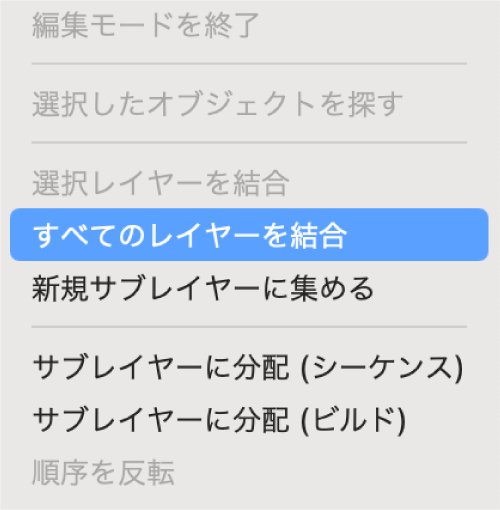
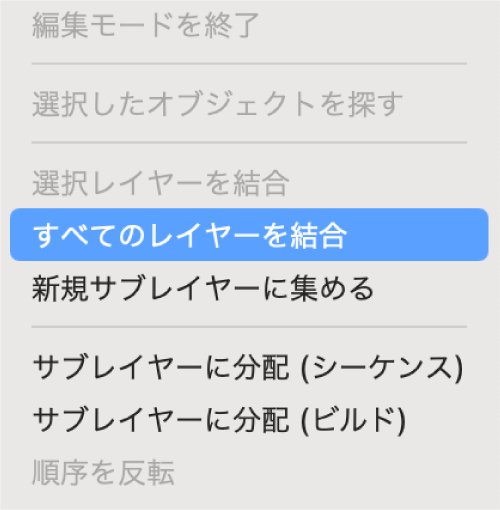
■複数に分かれているレイヤーは結合してください。
レイヤーが複数に分かれている場合は結合し、不要なレイヤーやオブジェクト、孤立点などは
データ内に残らないようにしていただきますようお願いいたします。
非表示になっている、またはロックされているレイヤーやオブジェクトなどにご注意ください。

ファイル名について
■保存ファイル名にご注意ください。
ハトメタイプのバナーはハトメ位置にご注意ください。
機種依存文字や「¥」「;」「.」「*」「/」「?」などはフォルダ名、ファイル名には使用しないようお願いいたします。
拡張子は必ずつけていただきますようお願いいたします。
写真データについて
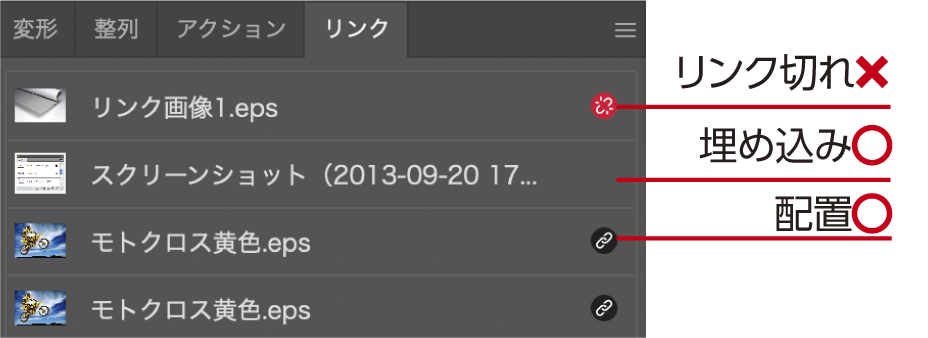
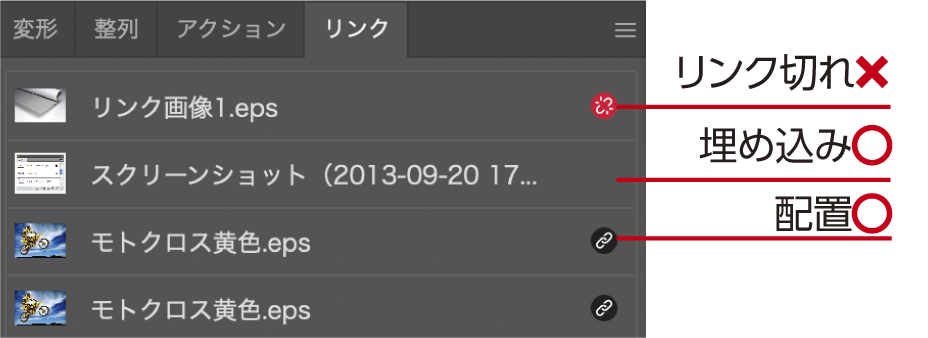
■写真データは配置してください。または埋め込みの設定にしてください。
画像を配置した場合は写真データも一緒にご入稿ください。
配置する写真データはPhotoshop eps形式にて保存していただきますようお願いいたします。
 ■写真データを適切な解像度に設定してください。
■写真データを適切な解像度に設定してください。
画像の解像度は出力原寸サイズに対し大きいものなら72dpi~150dpi、
小さいものなら150dpi~300dpiを推奨しています。近くで見るものほど
解像度は高くないと画像が粗く見えてしまいます。悩んだ場合は、
原寸サイズで部分的にプリントアウトしてみてください。
それが製作時の見え方になります。
カラーモードについて
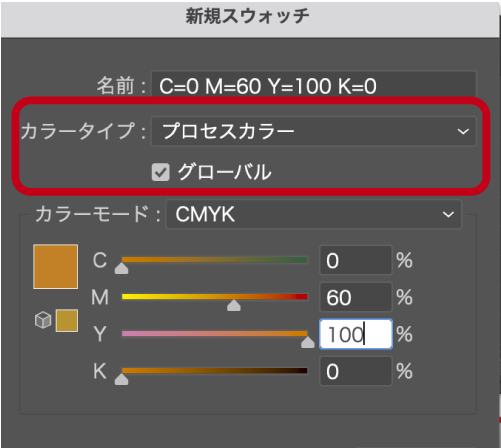
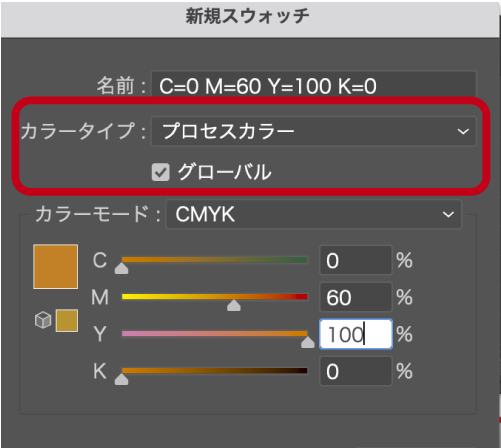
■カラーモードは「CMYK」に設定し、特色は使用しないでください。
RGB・特色は印刷エラーの原因となりますのでご注意ください。
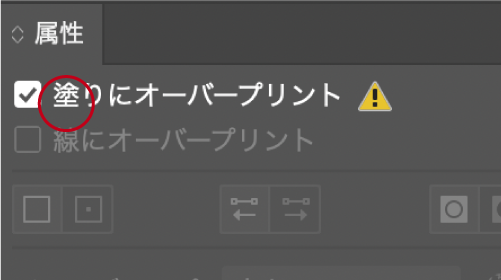
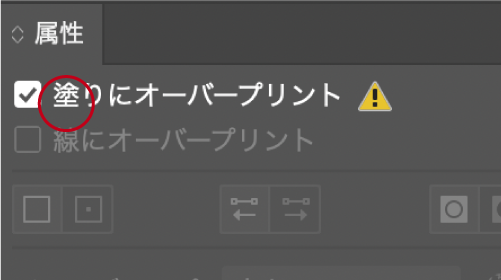
 ■オーバープリントを設定しないでください。
■オーバープリントを設定しないでください。
オーバープリントの設定をすると下地の色と上に乗った
文字や図形の色が
重ね合わされてプリントされます。
その際、白の部分が抜け落ちてしまう場合や色が
掛け合わされてしまう場合がございますので、
オーバープリント設定されているオブジェクトが
残らないようご注意ください。

線幅について
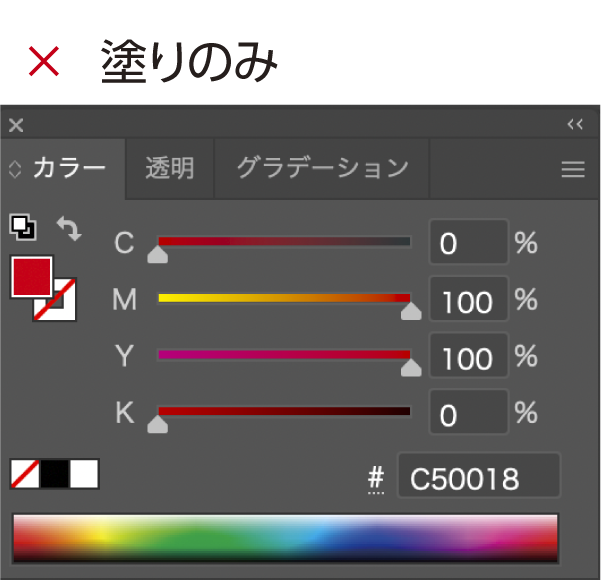
■線:0ptの設定や塗りのみの設定の線は使用しないでください。
出力されない場合がありますのでご注意ください。
透明効果について
■ドロップシャドウやぼかしなどの透明効果が低解像度になっていないか
ご注意ください。
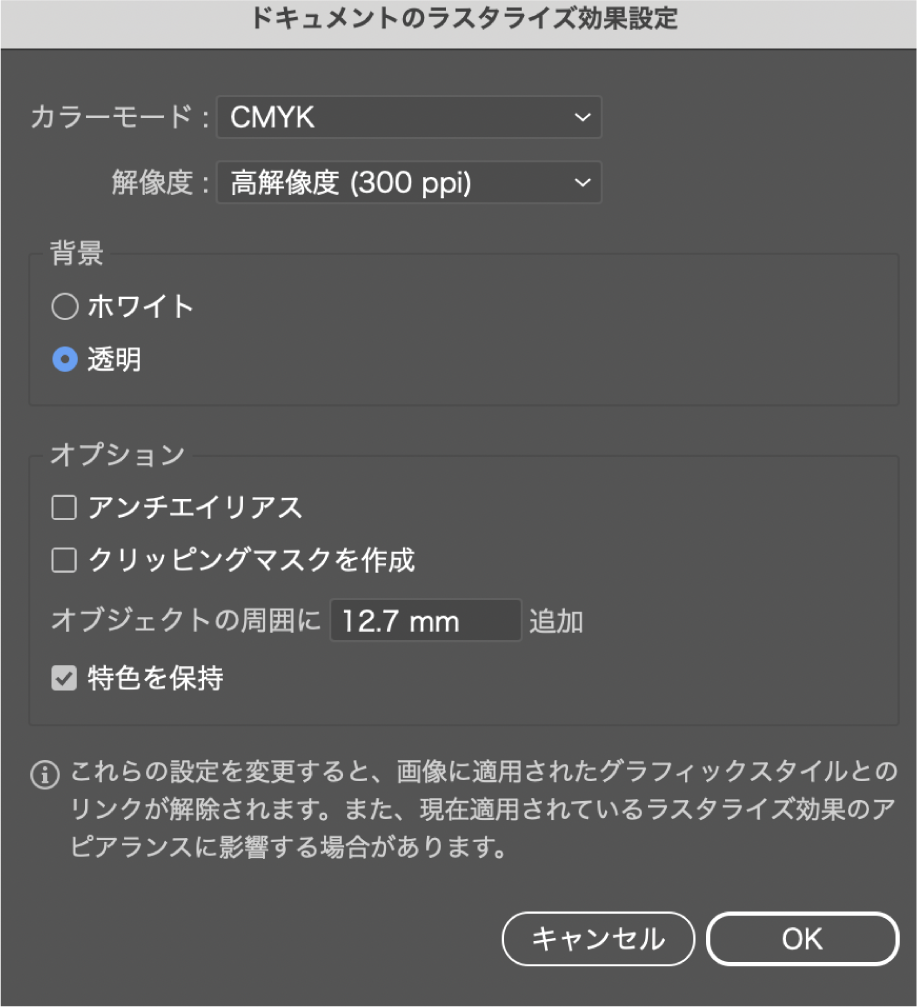
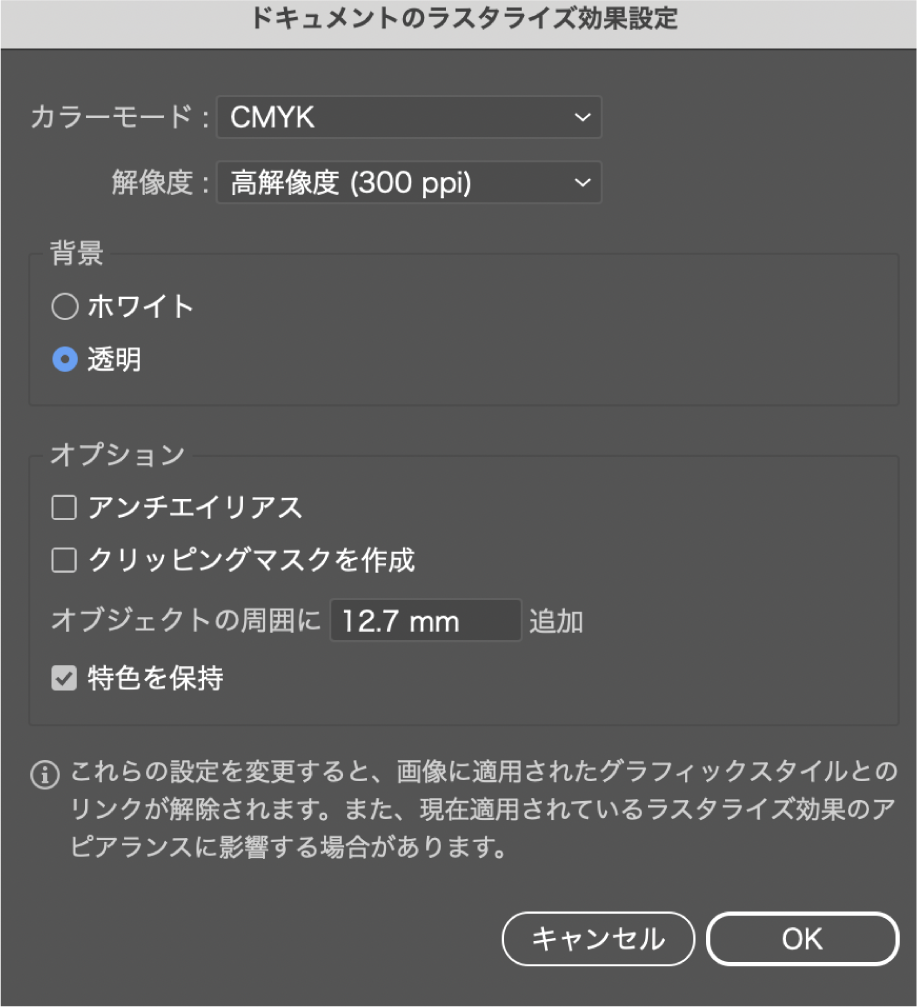
画像が荒い場合は「ドキュメントのラスタライズ効果設定」にて解像度を
「高解像度(300dpi)」に設定していただきますようお願いいたします。
※データを1/2、1/10等の縮小サイズで作成された場合、
ドロップシャドウやぼかし等の透明効果のイメージが実際の出力物と異なる場合がございます。

データ容量について
■データ容量をご確認ください。
データ容量が3MB以上となる場合はファイル転送サービスをご利用していただきますようお願いいたします。
※各サイトのサービス内容は変更される場合があります。 最新情報は各サイトをご確認ください。