すぐに役立つ!イラストレータテクニック集 vol.11
公開日: 2015年2月21日 更新日: 2024年10月24日

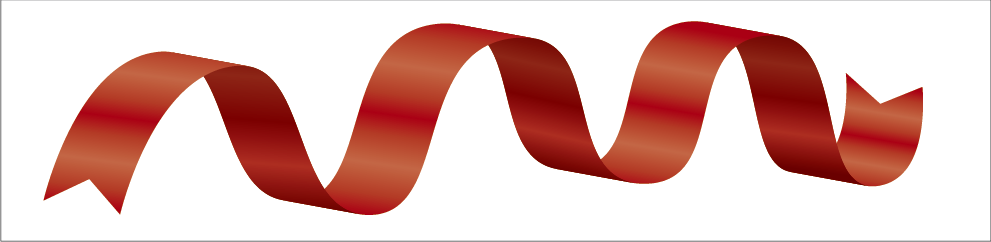
Illustratorで動きのあるリボンを制作します。
線の形を変えたり、奥行きを変えて、いろんな形のリボンを作ってみてください。
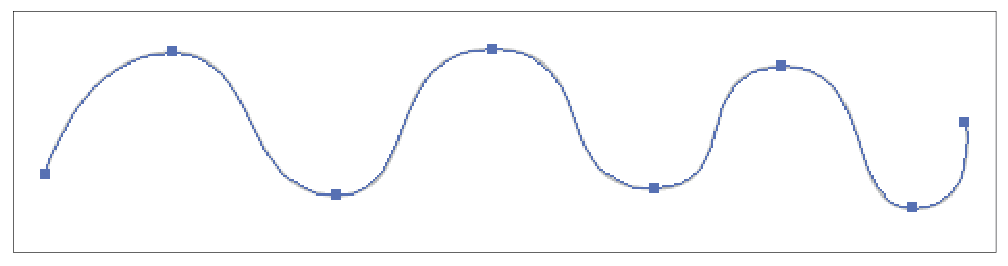
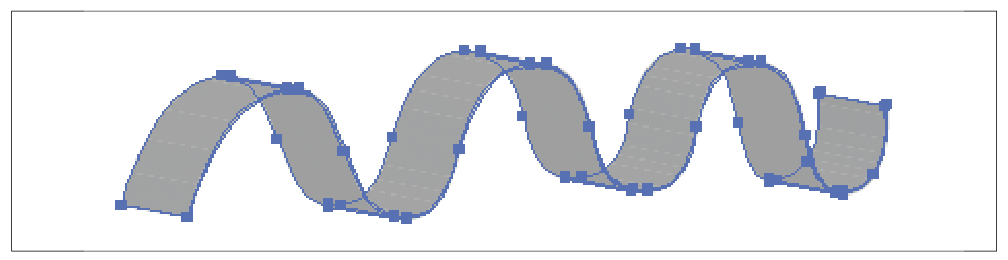
1.波線を作成します
ペンツールや鉛筆ツールなどで波線を描きます。
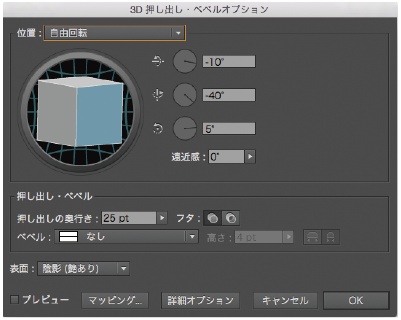
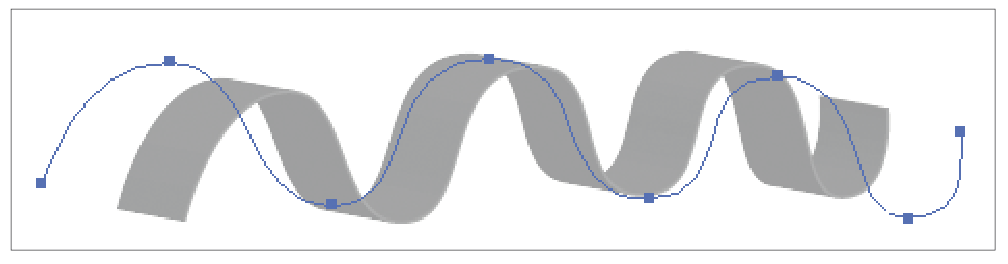
2.効果の「3D」を使い立体感を出します
線を選択したまま〔効果〕→〔3D〕→〔押し出し・ベベルオプション〕を適用。
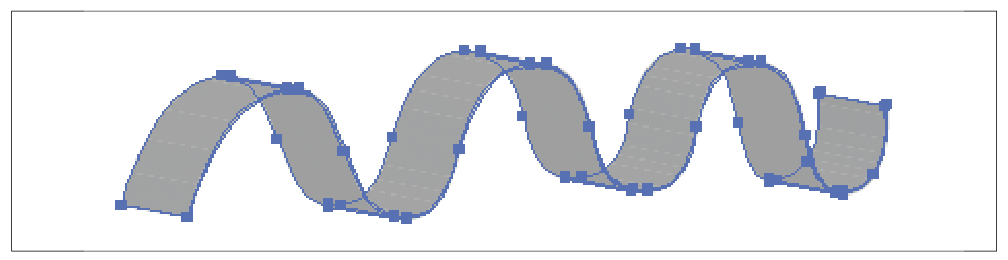
3.アピアランスを分割します
オブジェクトメニューから〔分割・拡張〕で分割されたパスにします。

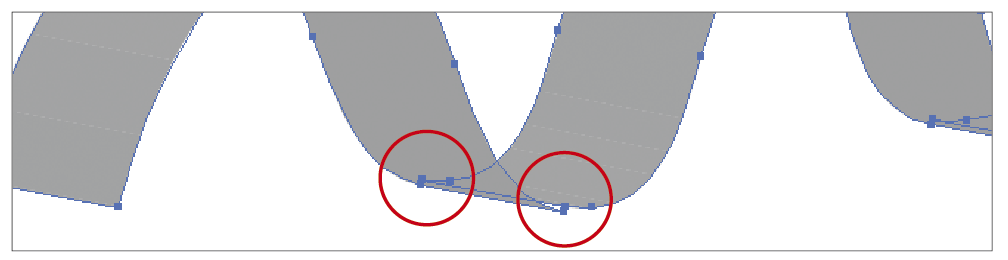
4.ズレ・隙間の修正をします
拡大するとリボンの折り目部分がズレて隙間が出来ていますので、厚みになっているアウトライン化の線を削除し、ズレている部分を折り目部分と重なるように修正します。
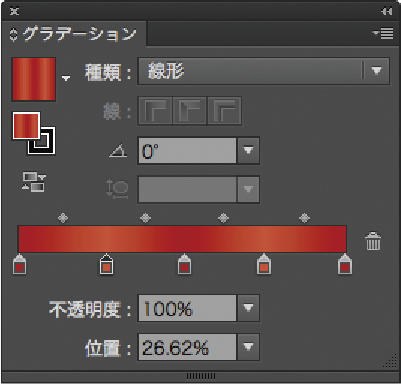
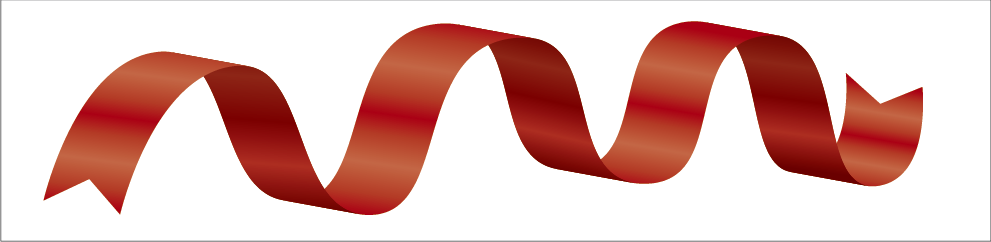
5.リボンのグラデーションを準備します
濃い色と薄い色が交互になるようにリボンのグラデーションを作成します。
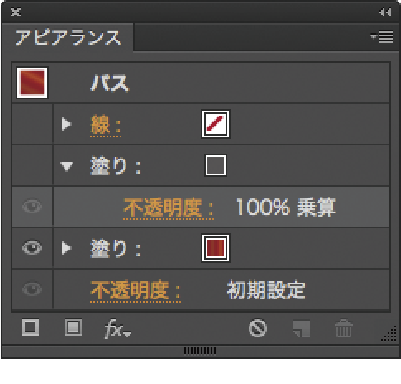
影の部分は、グラデーションの塗りにアピアランスパレットで新規塗りを追加し、20%グレースケールで乗算で重ねます。
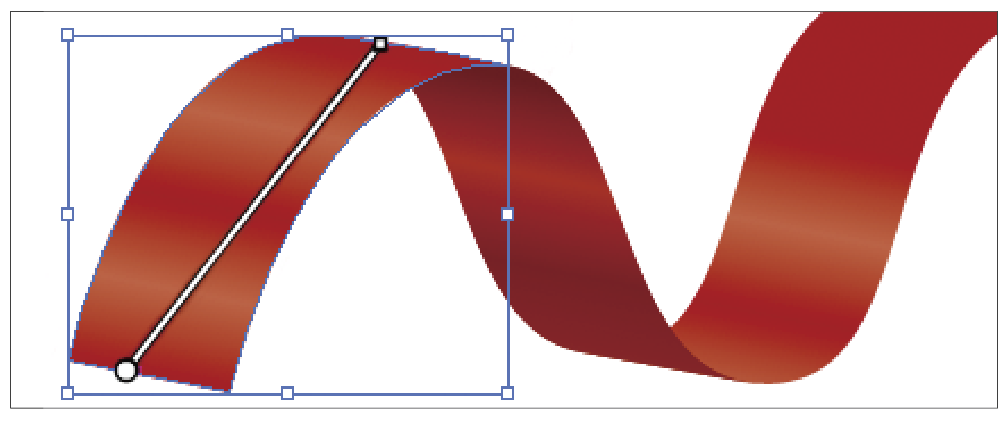
グラデーションツールを選択し、始点から終点へドラッグします。
リボンの端の部分を加工して完成です。

応用例 : 背景や色を変えれば、さらにリアルな表現が出来ます。