すぐに役立つ!イラストレータテクニック集 vol.7
公開日: 2015年2月21日 更新日: 2024年10月24日

Illustratorのぼかし効果や型抜きを使って、グミのような丸くて立体的な光沢のある文字が制作出来ます。
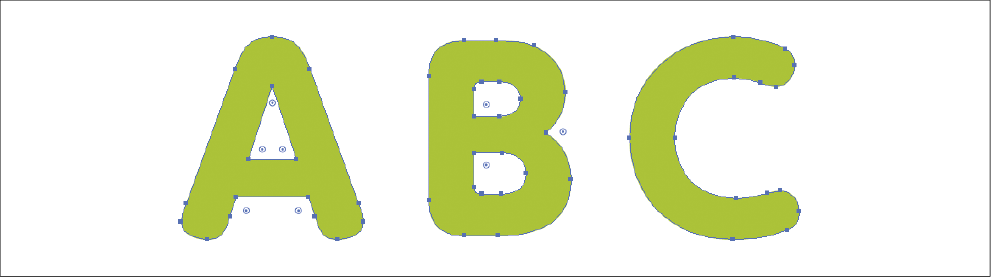
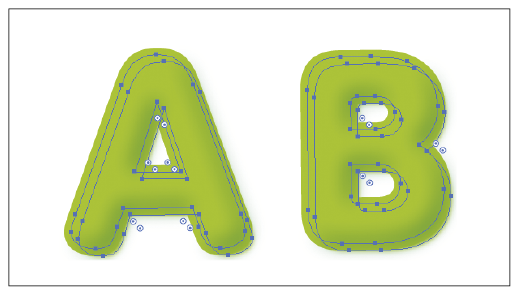
1.文字を用意します
光沢が表現しやすい丸い文字を用意します。文字をアウトライン化し「⌘(ctrl)
+C」でコピー、「⌘(ctrl)+F」で前面に貼り付けます。
UD新丸ゴpro 95pt C40+Y100
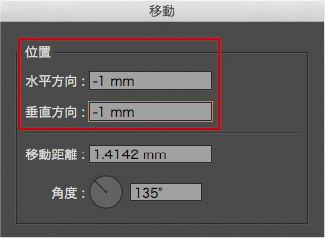
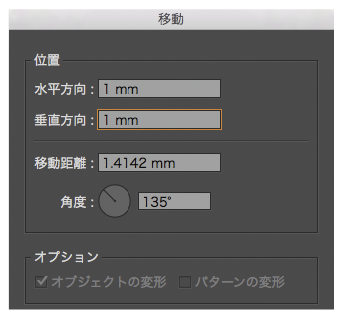
2.文字が左上に移動するように設定します
〔オブジェクト〕→〔変形〕→〔移動〕を選び、プレビューを見ながら前面に貼り付
けた文字が左上に移動するように設定します。
ここでは水平方向、垂直方向共に−1mmに設定しました。
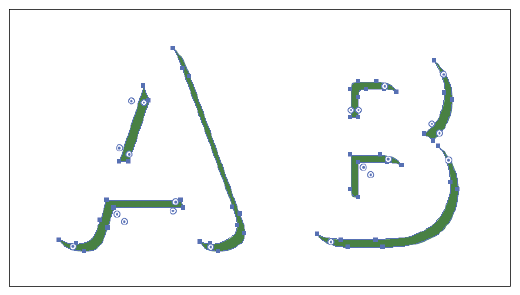
3.型抜き・ぼかし効果を設定します
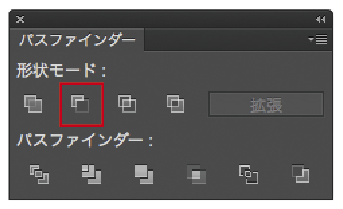
〔パスファインダー〕→〔前面オブジェクトで型抜き〕を選択後、濃い色に変えます。
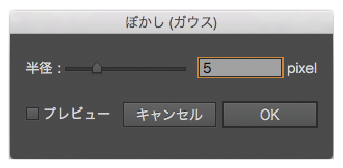
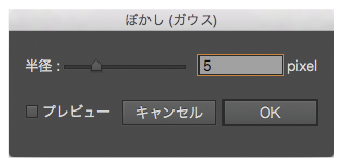
「⌘(ctrl)+B」で最初にコピーした文字を貼り付け、〔効果〕→〔ぼかし(ガウス)〕
を選び、
オブジェクトがボケるように数値設定します。
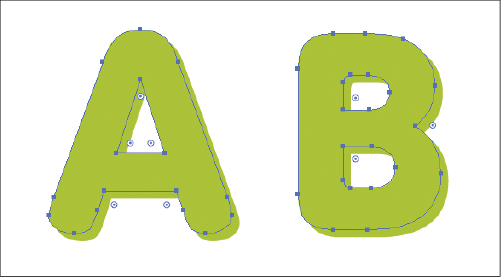
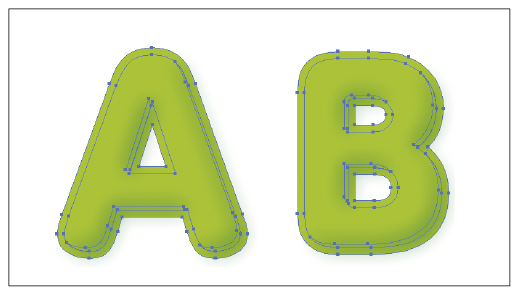
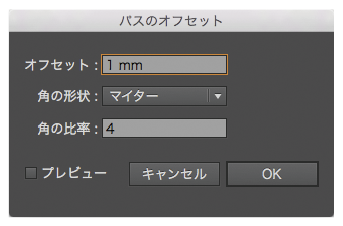
4.パスのオフセットを選択し、少し内側にオフセットします
〔オブジェクトメニュー〕→〔パスのオフセット〕を選択し、任意の数値を設定し外側にオフセットします。
5.白いぼかしでつやつやした感じを出します
内側に作成した文字をコピーします。前面にコピーして〔オブジェクト〕→〔変形〕→〔移動〕を選びます。
前面の文字が右下にくるようにします。
〔パスファインダー〕→〔前面オブジェクトで型抜き〕を選択後、コピーした文字を背面にして、色を白にします。
〔効果〕→〔ぼかし(ガウス)〕を選び、オブジェクトがボケるように数値設定します。
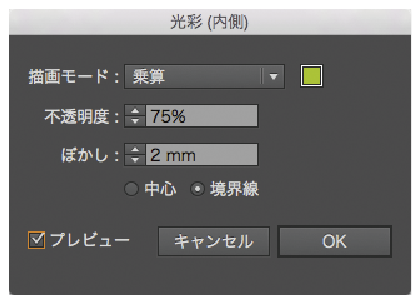
6.前面の文字にぼかしを設定して境目を目立たなくします
背面の文字と前面の文字を選択し、〔効果〕→〔スタイライズ〕→〔光彩(内側)〕を選びます。
描画モードを乗算にしてプレビューを見ながら調整します。
白のオブジェクトの部分を前面にコピーし、少し内側に縮小して重ねて光沢を強調します。
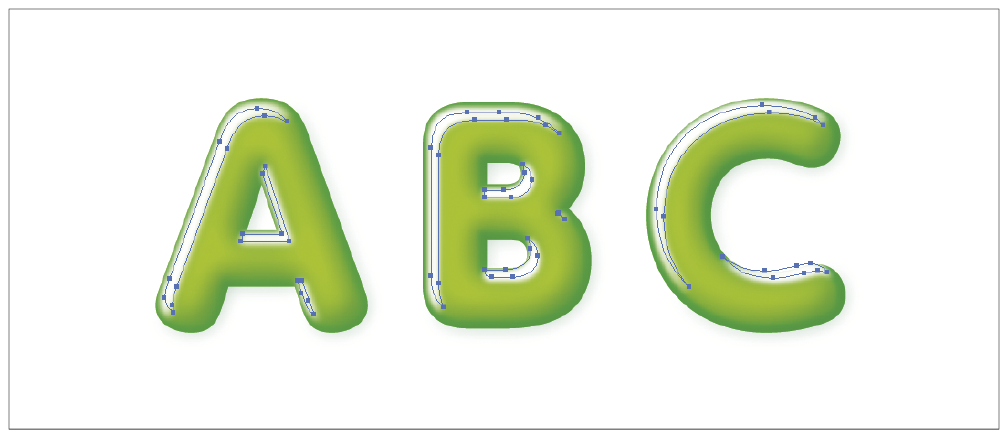
応用例 : プルンとした感じの光沢に仕上がり、可愛らしい表現が出来ます。